Our Sample List
__________The Panorama Viewer can only display one panorama on screen at a time. So click on the thumbnails below to see the specific style in action.
Panoramas are Great!
This is an example of the third style.It can fit any size you want.
The Most Common Options
__________Your have different options based on whether you are showing individual panoramas or virtual tours with multiple images. Click the thumbnails to load the working sample.
A Modern Paphos Chapel
<p><strong>Apostle Peter and St Helen The Martyr's Chapel. </strong></p> <p>The Greek Orthodox chapel commemorating Apostle Peter and St. Helen the Martyr is situated on Kerkiras Street, Paphos, Cyprus. The founding stone was placed by the Bishop of Paphos, Georgios IV, on Saturday 7th December 2013 and the project was completed on Sunday 19th July 2015.</p> <p>The design was inspired by the typical forms of Byzantine architecture as well as the local Orthodox Church architecture.</p> <p>There was a fair bit of information about the design on the University of Nicosia Website:<br /> _____</p> <p>The chapel typology belongs to the double-aisle vaulted orthodox temples. The building program includes a Narthex, a Nave, a side Aisle, a Sanctuary and a Prothesis. Morphologically, it is inspired by the local orthodox ecclesiastical architecture, while, through a series of innovative building methods and materials, it presents a contemporary example. As such, the entire chapel is formed by extruding a section along a longitudinal axis which results in a legible, lightweight and welcoming form. The east and west sides of the extruded form are left open providing covered spaces filtering daylight and views. The interaction of the extrusion with the programmatic elements of the building creates complex moments and rich spaces within the shell. As such, the side aisle appears as a solid volume that communicates with the central Nave through a series of consecutive arches. On the east side, a semi-cylindrical, self-standing element hosting the sanctuary is inserted in the shell. On the west, vertical louvers, forming the bell-tower, provide shading for the entrance of the chapel while a large 5.5-meter-tall door allows the interior to be merged with the exterior. Finally, the landscape, identified by the almond trees complements the synthesis.</p> <p><strong>Design Approach</strong></p> <p>The chapel presented a design challenge as it called for innovation on a morphologically and structurally constrained building typology. The project abandons the traditional design methods by introducing a core collaborative approach within the design team to bridge complexity and affordability. As opposed to the standard design procedures, a body of multi-disciplinary data was gathered early on and employed throughout the entire duration of the project. Architecture, structure and cost became parts of an integrated design process which was handled using high-end digital tools since the very early stages of the design. These tools enhanced collaboration between individual disciplines and enabled the development of efficient construction workflows.</p> <p><strong>Construction Technology</strong></p> <p>In terms of construction technology, the designers integrated existing and reinvented materials with high-end computational tools and methods to introduce new means of realizing complex forms.</p> <p>The team specified the use of Ferrocement, a concrete based thin-wall composite used in the 60’s for constructing thin, free-form shell structures and floating vessels. Its lightweight nature and the formwork-free application rendered it appropriate for the above applications. An exceptionally thin, yet rigid, Ferrocement shell combined with a steel structural frame and reinforced concrete walls was successfully constructed, forming the composite structural system of the chapel. The integrated properties of the composite system enabled a shell thickness of as low as 70 mm, including thermal insulation. The combination with modern construction materials allowed Ferrocement to be re-considered as a competitive alternative in current complex construction applications.</p>
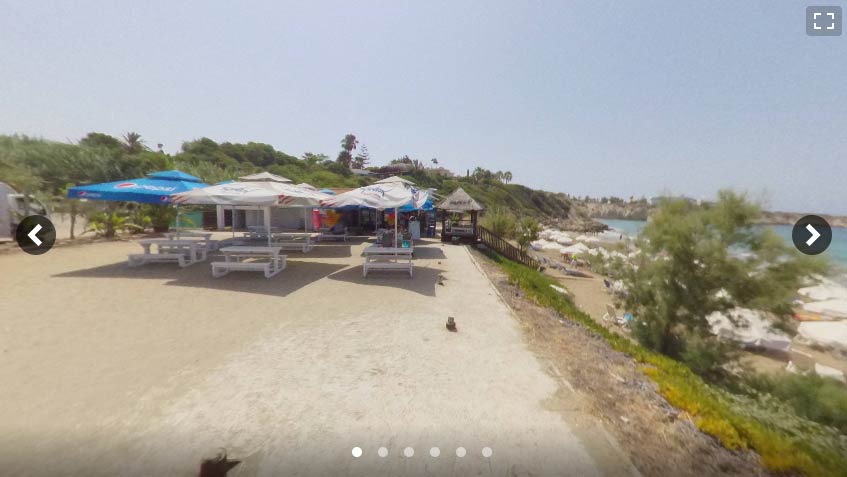
Foinikas in Summer
Foinikas is one of our favourite places in Cyprus. When we first started making 360 tours, this was our chosen location. Lomg term viewers may recall we made a virtual Easter Egg hunt out of it. We want to return and do a more up-to-date tour using our new software and camera. On this journey we just wanted to take some practice shots to give us ideas. There will be a better version along in due course, but this should whet your appetite.
Basic Panorama

The basic panorama is as plain as you can get. A nice uncluttered display to show off your panorama without any distractions. There is a MAXIMISE button in the top right of the picture, but even that can be removed if required. Like all our panorama options, it can fit any size screen or layout required. Note also, when you view the panorama, that there is no logo in this image. This is why we normally add a logo. It hides the camera or the photographer.
Basic Panorama With Guide

This is like the previous example, but it contains some instructions at the bottom of the screen. As soon as you move the panorama, the text disappears. Note in this sample, we have a semi-transparent logo.
Basic Panorama Auto-Rotating

This example uses exactly the same sort of image as the previous two. However, it also rotates slowly, so you can see the entire panorama without lifting a finger. We used this style at the top of the page, but there is no reason why it can't be used on any panorama.
VIrtual Tour

Virtual tours take a series of panoramic shots and link them together. Using the basic tour, you have to rely on hot spots to take the viewer from image to image. These hotspots can literally just be spots, or they can also be captioned.
Virtual Tour With Guide

This virtual tour has guides on either side of the image, allowing you to page through the various images. There are also hotspots at the foot of the image. If you adopt this approach, you may not want additional hotspots in the image itself.
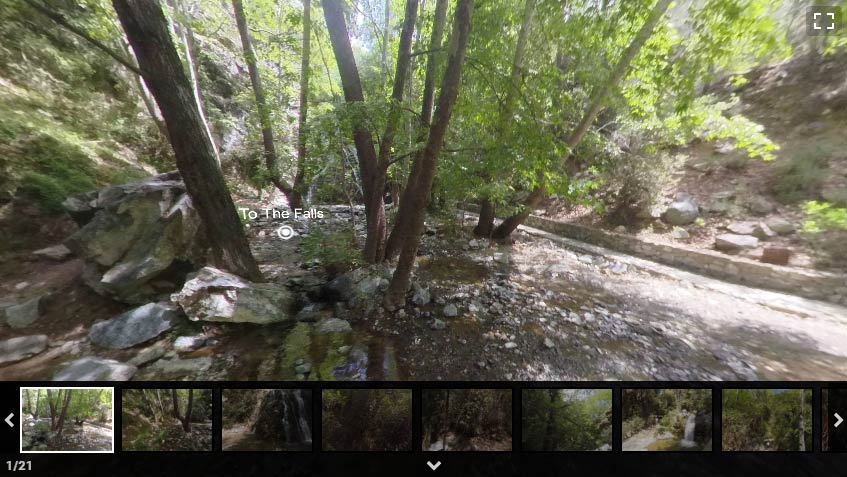
Virtual Tour With Thumbnails

This tour has thumbnails at the foot of the page, which can be hidden if required. Bear in mind that the thumbnails take up real estate. If you use them, there is less room for the panorama itself. There is no cost difference between thumbnails and no thumbnails, nor extra work involved. It is entirely down to you whether you use them or not.
Technical Stuff
__________If you opt for the virtual tour or just want us to host your pictures, you need to add just one line to your website. Here's an example:
<script src="https://static.kuula.io/embed.js"
data-kuula="https://kuula.co/share/7PTmC?fs=1&vr=1&zoom=1&autorotate=0.77&thumbs=1&chromeless=1&logo=-1"
data-width="100%">
</script>




